Rapor oluşturmak ve gereken yerlere sunmak çok önemlidir. Ancak hiçbir şey verilerden bir hikaye yaratmanıza yol açan ve verileri anlamlandıran dinamik raporlardan ve gösterge tablolarından daha etkili olamaz. Google Data Studio, bu amaçla kullanabileceğiniz çevrimiçi çözümlerden biridir.
Özellikle Google ailesinin bir parçası olan, Google Analytics, Google Ads, Search Console, Google E-Tablolar gibi araçları Google Data Studio’ya bağlayabilirsiniz. Ancak kullanabileceğiniz araçlar sadece bununla sınırlı değildir. Facebook Ads, WooCommerce, Shopify gibi platformların yanı sıra; Bing Ads, Supermetrics, Youtube Analytics, Adobe Analytics gibi 3. taraf yazılımları da Google Data Studio’ya bağlayabilirsiniz. Böylelikle tüm bu veri kaynaklarını birlikte kullanabilirsiniz.
Google Data Studio Nasıl Kullanılır?
Aracın temel özellikleri anlamak için örnek bir gösterge tablosu hazırlayalım.
Google Data Studio da ilk kez oturum açtığınızda, sizi dijital bir boş kağıt sayfası karşılar. Ayrıca size fikir vermesi için Google’nın oluşturduğu örnek şablonlar vardır.
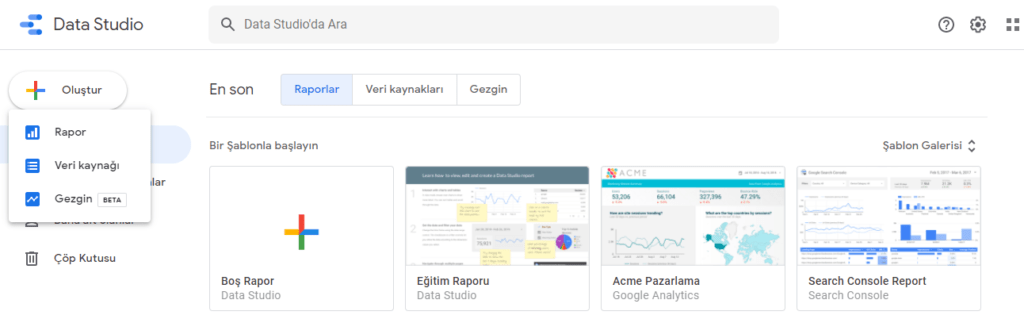
Giriş yaptıktan sonra panelde “Oluştur” sonra “Rapor”a tıklayın. Ya da direk “Boş Rapor” şablonuna da tıklayabilirsiniz.

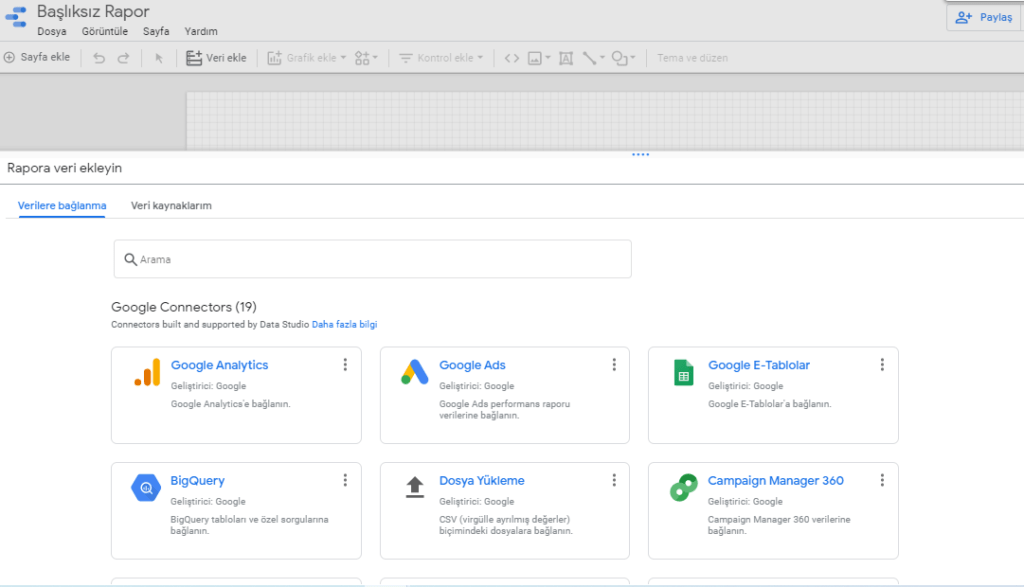
Şimdi bir veri kaynağı seçmeniz gerekir. Daha önce bir tane kullandıysanız, sağ tarafta listelenecektir. Eğer veri kaynağı olmadan bir gösterge tablosu oluşturmak isterseniz “Kendinizinkini Oluşturun”u seçebilirsiniz.

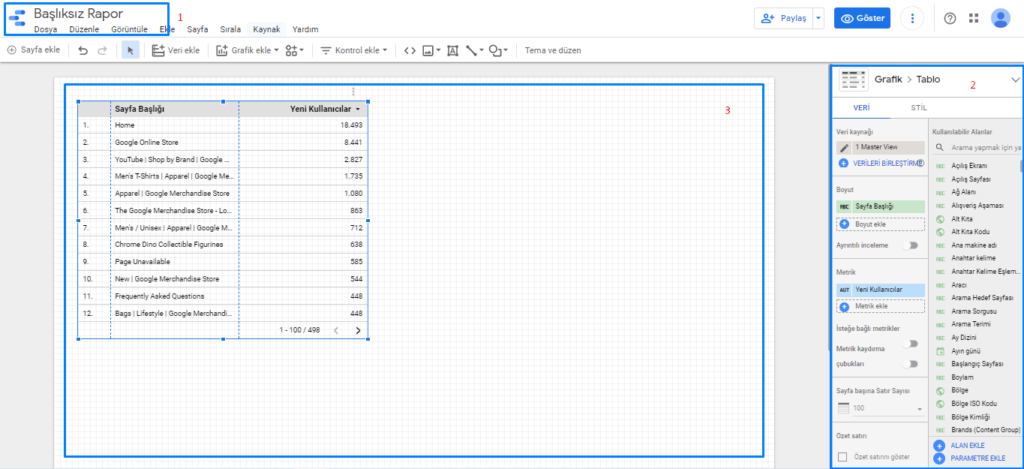
Sol üst bölümdeki “Başlıksız Rapor” u tıklayarak gösterge tablonuza bir ad verebilirsiniz.
Gösterge tablosu oluşturmak için verilerinizi sağ bölümden seçersiniz.
Gösterge tablosu için grafik, yazı ve görsellerinizi orta bölümde oluşturursunuz.

Örnek olması açısından zengin veri kaynağı aracı olan Google Analytics’i kullanalım.
Web sitemize gelen kullanıcıların ve oturumların sayısını,
Bu kullanıcıların web sitemizde en çok ziyaret ettikleri sayfaları,
Yine aynı kullanıcıları web sitemize getiren kanalları,
Birkaç hedef veya dönüşüm verilerini,
Kullanıcıların konumlarını,
raporu okuyacak olan herkesin anlayabileceği şekilde gösterge tablosunda oluşturalım.
İlk olarak kullanıcıların ve oturumların sayısını gösterge tablomuza ekleyelim.
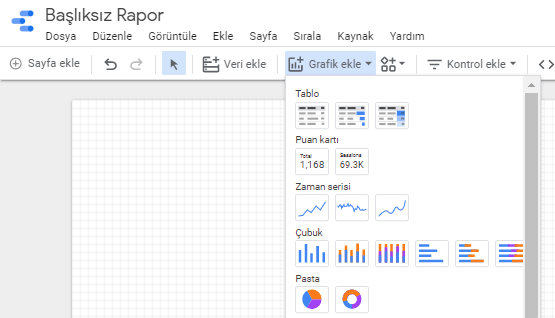
Sayfanın üst kısmındaki araç çubuğunda “Grafik ekle” ye tıklayın. Bir puan kartı grafiği ekleyelim.

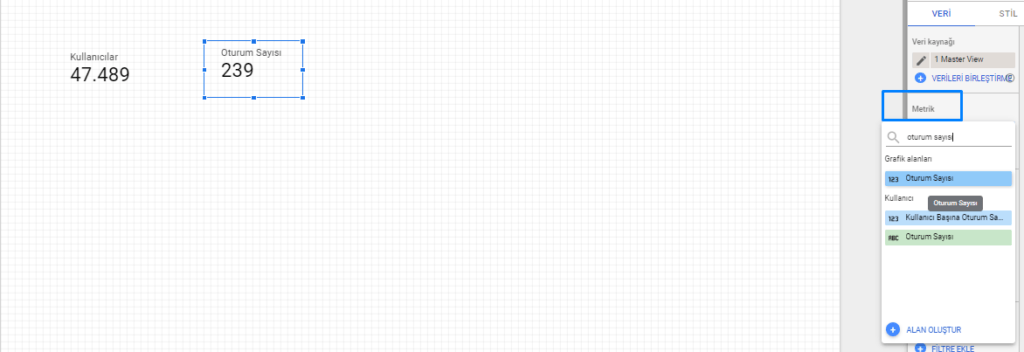
Sağ bölümden boyutları ve metrikleri değiştirebilirsiniz. Eğer sağ taraftaki veri ve stil bölümünü göremiyorsanız oluşturduğunuz grafiklere tıkladığınızda, o görsele ait veri ve stil bölümü açılacaktır. Şimdi metriğimizi kullanıcılar olarak değiştirelim. Ve aynı puan kartından bir tane daha ekleyip metriği oturumlar olarak değiştirelim. Aynı puan kartını eklemek için ilk oluşturduğunuz puan kartına sağ tıklayıp “Yineleye” ya da tıklayabilir ya da kopyala yapıştır yapabilirsiniz.

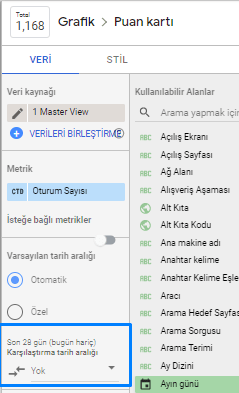
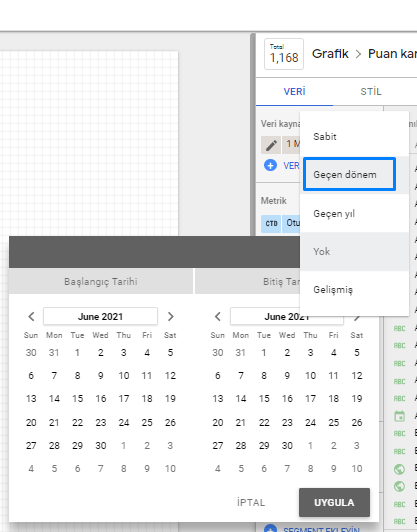
Şimdi, biraz bağlam ekleyelim yani geçmiş verilerimizle şuan ki güncel durumumuzu karşılaştıralım. veri sütunumuzda karşılaştırma tarih aralığını önceki dönem seçelim. Aynı işlemleri diğer puan kartımıza da uygulayalım.


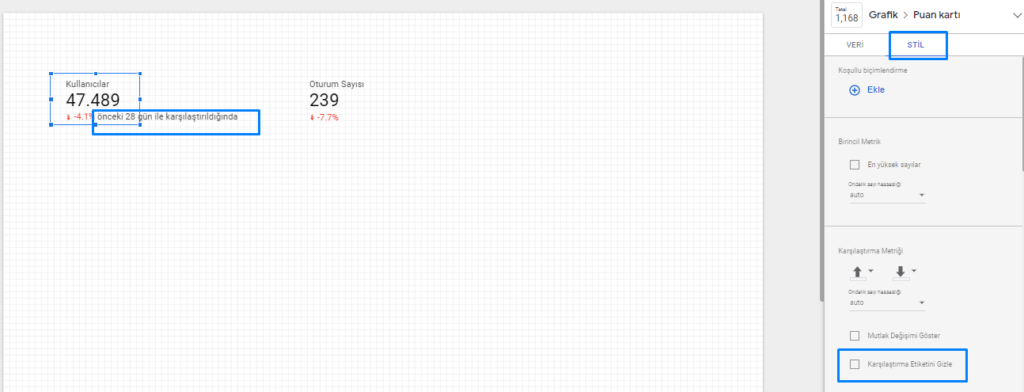
Artık puan kartlarımızda yeşil ve kırmızı ok ile beliren işaretlerimiz var. Ancak raporumuzun anlaşılmasını kolaylaştırmak için bunları isimlendirelim. Stil bölümüne geçelim ve “Karşılaştırma Etiketini Gizle” nin işaretini kaldıralım. Artık puan kartımızda “önceki 28 gün ile karşılaştırıldığında” ibaresi beliriyor. Aynı şekilde “Oturum Sayısı” puan kartınızı da düzenleyebilirsiniz.

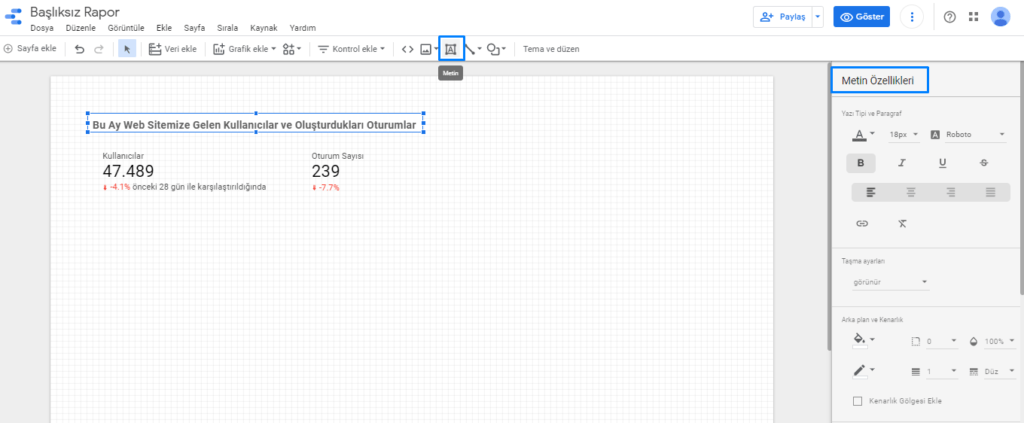
Raporun anlaşılmasını kolaylaştırmak için rapora bazı alt başlıklar ekleyebilirsiniz. Bunun için üst bölümdeki araç kutusundan metin kutusuna tıklayın ve bu iki puan kartını özetleyecek bir başlık belirleyin. Sağ bölümde açılan metin özelliklerinden metnin stilini değiştirebilirsiniz.

Şimdi bu kullanıcılarımızın web sitemizde en çok ziyaret ettikleri sayfaları gösterge tablomuza ekleyelim.
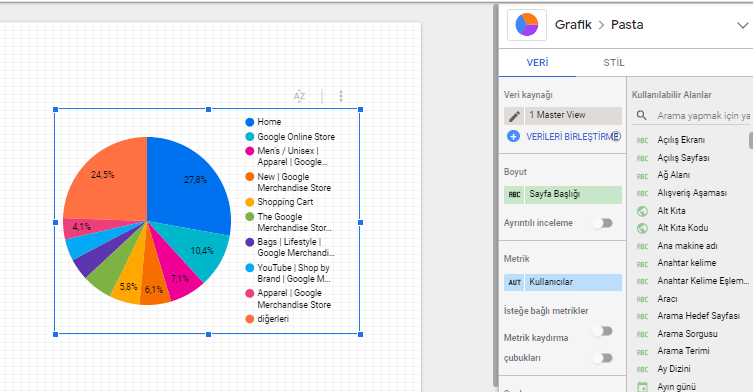
“Grafik ekle” den pasta grafiğini seçelim. Tablo grafiği ile görselleştirmeyi de düşünebilirsiniz. Değerlerimizi değiştirmek için veri sütununda boyutu sayfa başlığı, metriği kullanıcılar olarak değiştirelim. Pasta grafiğimize de yine aynı şekilde alt başlık belirleyebilir, görünümünü değiştirmek için stil bölümden düzenlemeler yapabilirsiniz.

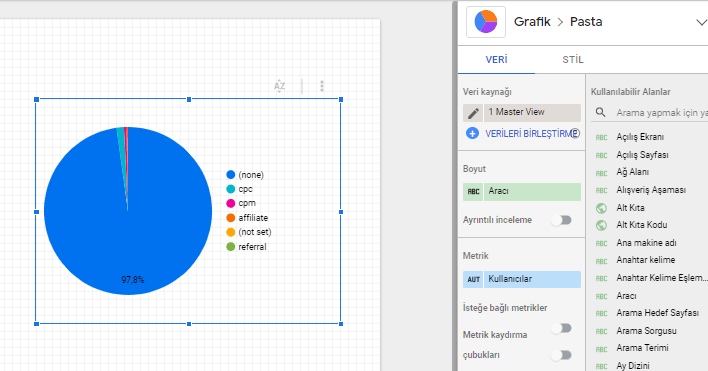
Kullanıcıları web sitemize getiren kanalları da pasta grafiği oluşturarak görselleştirelim.
Tek fark boyutu aracı seçmeniz olacaktır. Böylelikle web sitemize trafik getiren kanalları etkili bir şekilde gösterge tablomuzda sunabiliriz.

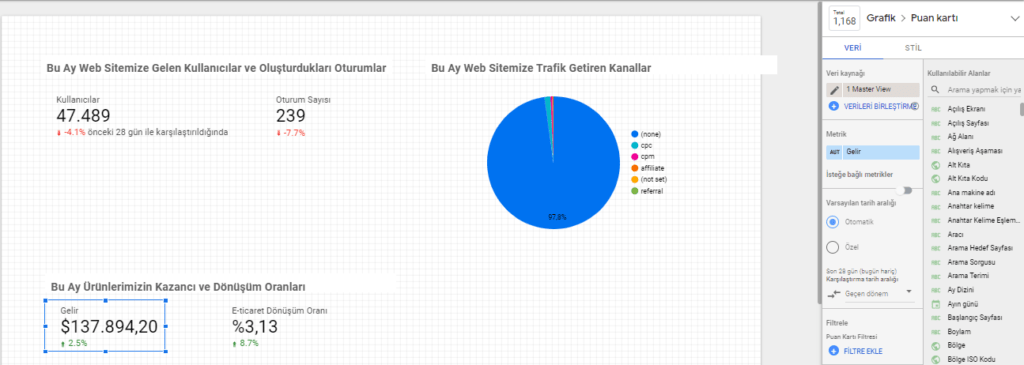
Dönüşüm verilerimizi ekleyerek devam edelim.
Puan kartımızı kopyalayıp yapıştıralım ve metriğini gelir olarak değiştirelim. Aynı puan kartını tekrar yineleyip, metriğini e-ticaret dönüşüm oranı olarak belirleyelim. Alt başlık da yazabilirsiniz. Bunun için daha önce oluşturduğunuz alt başlığı kopyalayıp yapıştırırsanız, stilinizi değiştirmemiş ya da aynı işlemleri tekrar yapmak zorunda kalmadan alt başlığınızı oluşturabilirsiniz.

Son olarak kullanıcı konumlarını haritalandıralım.
“Grafik ekle” den Google haritası grafiğini seçelim.
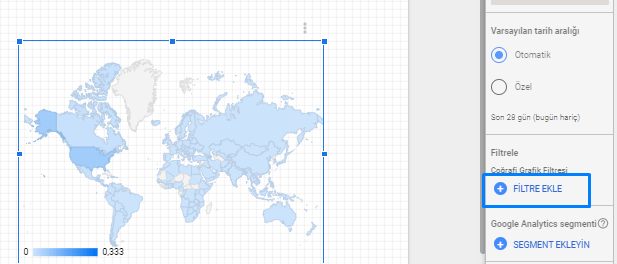
Alanlardan yeri Şehir olarak değiştirelim ve sadece Türkiye’yi dahil etmek için veri sütununda “Filtrele” bölümündeki “FİLTRE EKLE” ye tıklayalım.

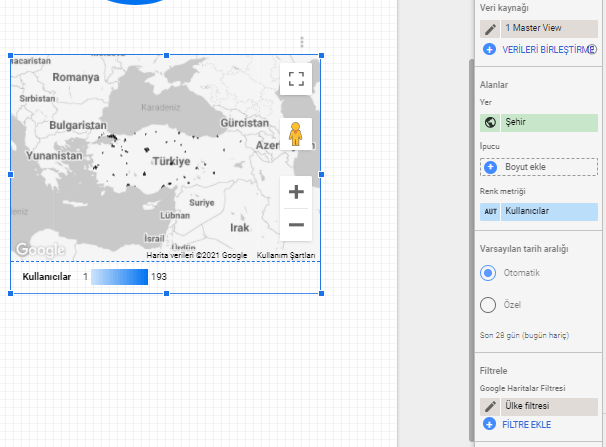
Çıkan seçeneklerden ülke filtresini seçelim ve “Turkey” yazalım.

Türkiye’deki kullanıcılarımızı gösteren bir harita ekledik. Dilerseniz alt başlık ekleyebilir ve haritanın stilini değiştirebilirsiniz.
Google Data Studio’yu kullanmak basittir. Zor olan hangi verileri kimlere nasıl göstermeniz gerektiğini bilmektir. Umarım bu basit ve mini Google Data Studio rehberi, bu aracı tanımanıza yardımcı olmuştur.