Google Analytics izleme kodunu WordPress altyapılı web sitenize eklemek için birden fazla yöntem vardır. Bu rehber, her 3 yönteminde adım adım kurulumunu içerir. Shopify, Wix gibi diğer CMS’ler için de süreç benzerdir. Google Tag Manager (GTM) ile kurulum birçok açıdan daha iyidir. Daha sonra yapacağınız entegreler ile web sitenizin hızını etkileyecek unsurları minimuma indirir ve olası güncellemelerle izleme kodunda oluşabilecek hataları engellersiniz. Fakat Google Analytics’i basit düzeyde kullanacak kullanıcılar için diğer yöntemler daha pratik olacaktır.
Bu rehber Google Analytics hesabı, mülkü ve görünümü oluşturduktan sonraki adımları dikkate alır. O yüzden henüz bir Google Analytics hesabı oluşturmadıysanız,
Analytics’i Kullanmaya Başlarken
Rehberinin ilk 3 adımı tamamlamanız gerekir. 4. adımı detaylı bir şekilde ele alacağız.
Şimdi hesabınız zaten mevcutsa ya da yukarıdaki rehber eşliğinde kurulumunuzu tamamladıysanız devam edebiliriz.
Google Analytics İzleme Kodu Nerededir?
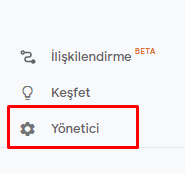
ADIM-1. Google Analytics panelinin sol alt köşesindeki yönetici‘ye tıklayın.

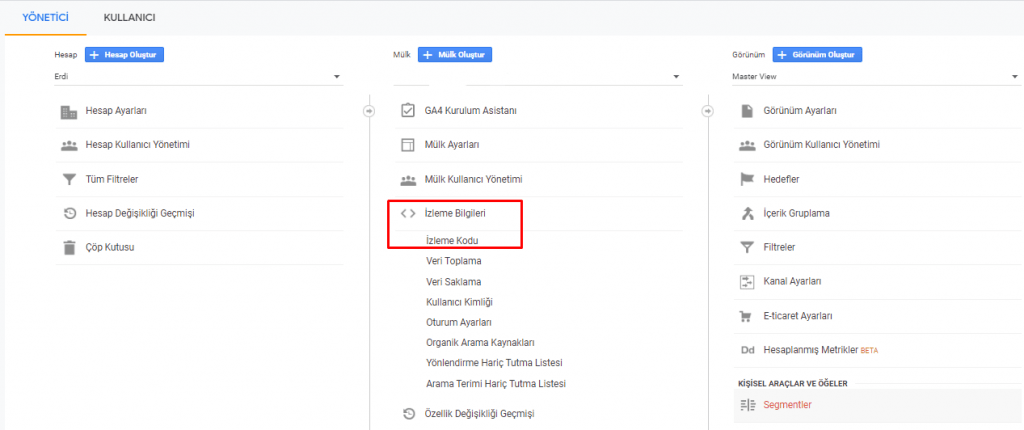
ADIM-2. Mülk bölümünde izleme bilgilerinde yer alan izleme kodu‘na tıklayın.

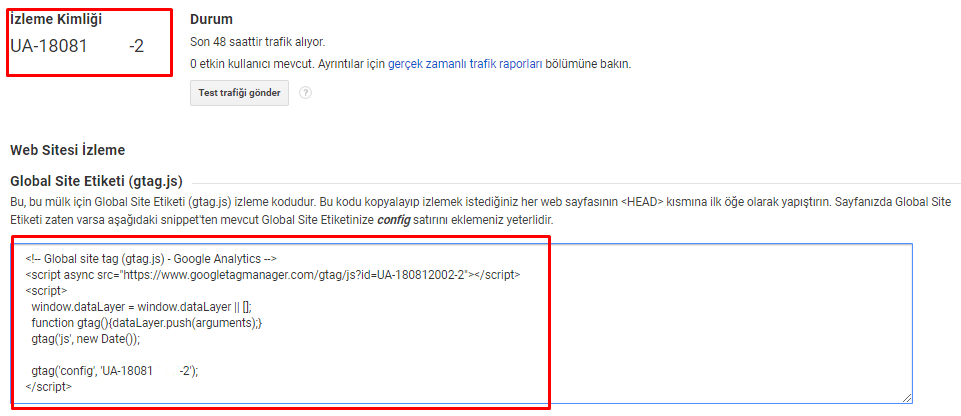
ADIM-3. Açılan sayfada izleme kimliği ve global site etiketi (izleme kodu) vardır. Şuan için sadece izleme kimliğinin ve izleme kodunun nerde olduğunu bilmeniz önemli.

Google Analytics İzleme Kodunu Manuel Olarak Web Sitesine Kurmak
Manuel ekleme, yukarıdaki görselde Global Site Etiketi başlığın altında ki snippetin kopyalanıp, web sitenizin tüm sayfalarına yapıştırılması sürecidir.
WordPress’de bu adım şu şekilde yapılır:
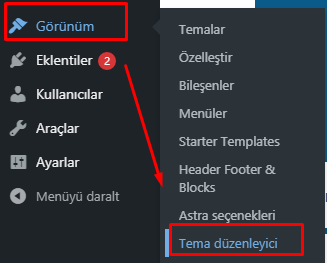
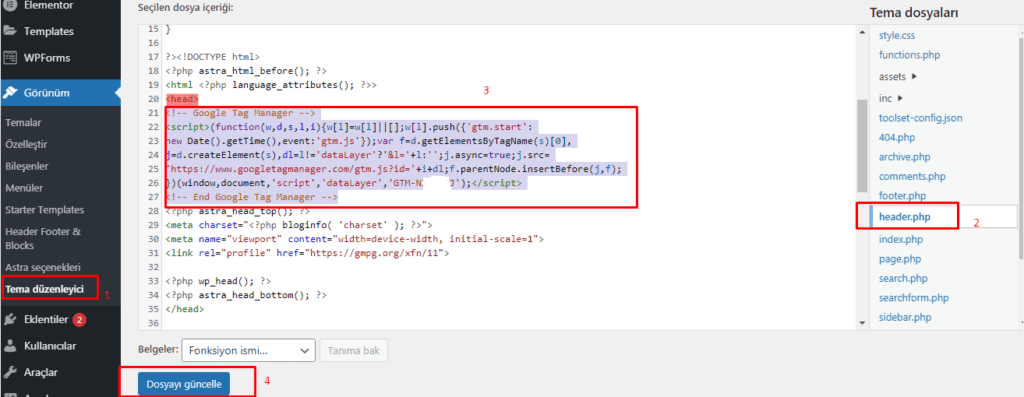
ADIM-1. WordPress hesabınıza giriş yaptıktan sonra, sol taraftaki menüden, görünüm ardından tema düzenleyiciye tıklayın.

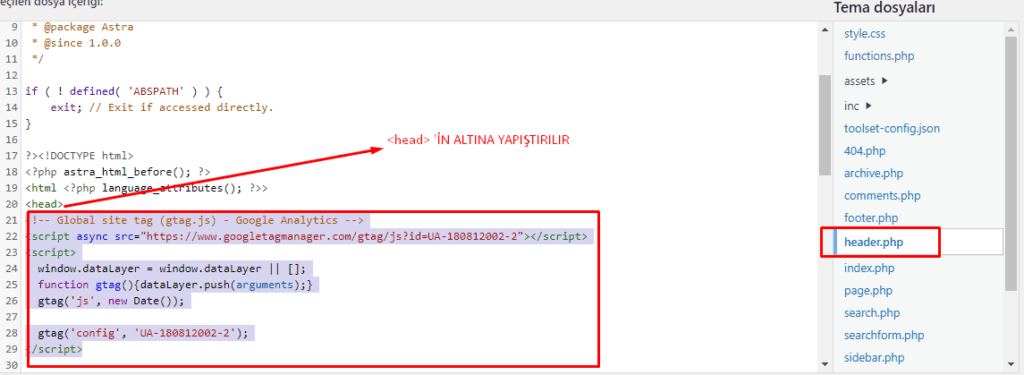
ADIM-2. Sağ taraftaki tema dosyasından header.php dosyasına tıklayın. Açılan dosyada <head> kısmına Global Site Etiketi’ni kopyalayıp, görseldeki gibi ilk öğe olarak yapıştırın.

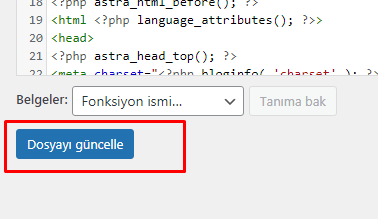
ADIM-3. Şimdi alt bölümde dosyayı güncelle butonuna basmayı unutmayın. Ayarlar kaydedildikten sonra çıkabilirsiniz.

Google Analytics’i Eklenti (Plugin) Yöntemiyle Web Sitesine Kurmak
WordPress’te çok sayıda Google Analytics eklentisi vardır. Bu rehberde Google’ın kendi eklentisini kullanacağız. Ancak diğer eklentiler de basit ve benzer adımlarla etkinleştiği için, kullanmak isterseniz zorlanacağınızı düşünmüyorum.
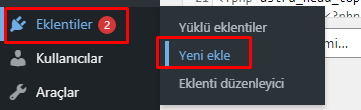
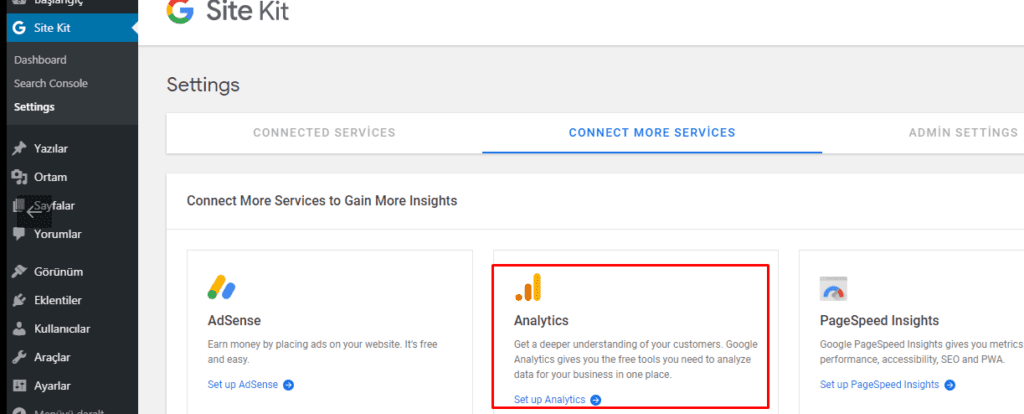
ADIM-1. WordPress panelinde, menüden eklentiler, yeni ekleye tıklayın.

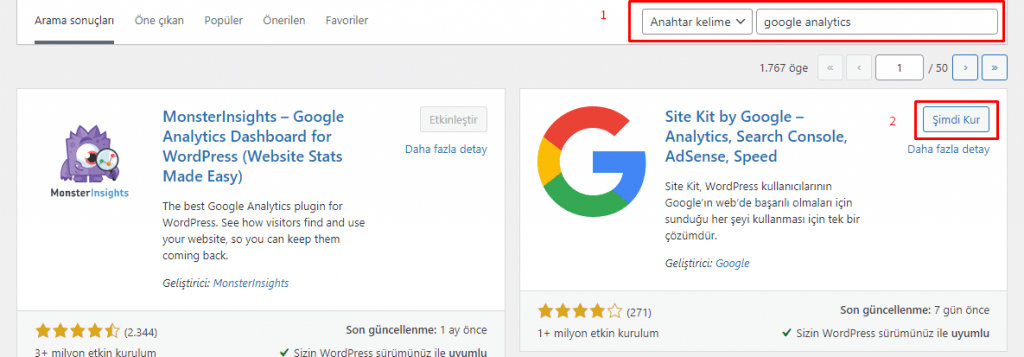
ADIM-2. Google Analytics’i aratın. Site Kit eklentisinde şimdi kura tıklayın.

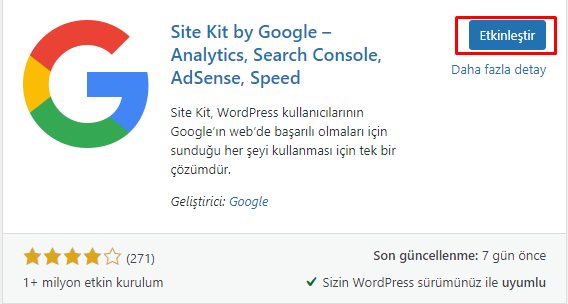
ADIM-3. Kurulduktan sonra aynı yerde etkinleştir butonu belirir. Tıklayın.

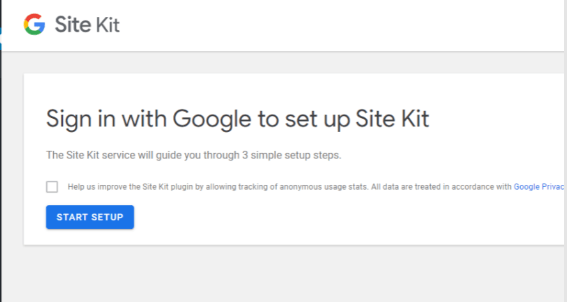
ADIM-4. Eklentiyi etkinleştirdikten sonra sayfanın üst kısmında yer alan start setup (kuruluma başla) butonuna tıklayın, ardından tüm adımları takip edin.

ADIM-5. Site Kit’i Google hesabınıza yetkilendirdikten sonra kurulum tamamlanacaktır. Hatta web sitenizi Google Search Console’a bağlamadıysanız, eklenti bu işlemi de sizin için otomatik olarak gerçekleştirecektir.

ADIM-6. Artık WordPress panelinden Google Analytics verilerine ulaşabilir. Yada bu bölümden Google Analytics paneline giriş yapabilirsiniz.

Google Analytics’i Google Tag Manager (GTM) Yöntemi İle Web Sitesine Kurmak
İleri düzey Google Analytics kullanımı için bu yöntem en iyisidir. Bir web yazılımcıya (enhanced ecommerce, kullanıcı kimliği (user-id) kurulumu, özel metrik ve boyutlar) gibi ayarlara ihtiyaç duymadıkça başvurmazsınız. Data Layer (veritabanı) kurulumu ile Google Analytics’de olmayan bir çok özelleştirmeyi yapılandırabilirsiniz. Ayrıca Google Ads, Facebook, Twitter gibi onlarca farklı izleme kodunu tek bir yerden yönetebilirsiniz.
Manuel veya eklenti ile kurulum yapılabilir. Her 2 kurulum yöntemini de ele alacağız.
Manuel Google Tag Manager (GTM) Kurulumu
Bu süreç Google Tag Manager’in web sitesine bağlamak ve Google Tag Manager’i Google Analytics’e bağlamak üzere 2 adımdan oluşur.
Google Tag Manager’i Web Sitesine Bağlamak
Bunun için bir Google Tag Manager hesabınızın olması gerekiyor. Süreç oldukça basittir.
Aşağıdaki resmi kurulum rehberinden mevcut hesaba yeni kapsayıcı ekleme (bu da dahil olmak üzere) bölüme kadarki adımları tamamlayın.
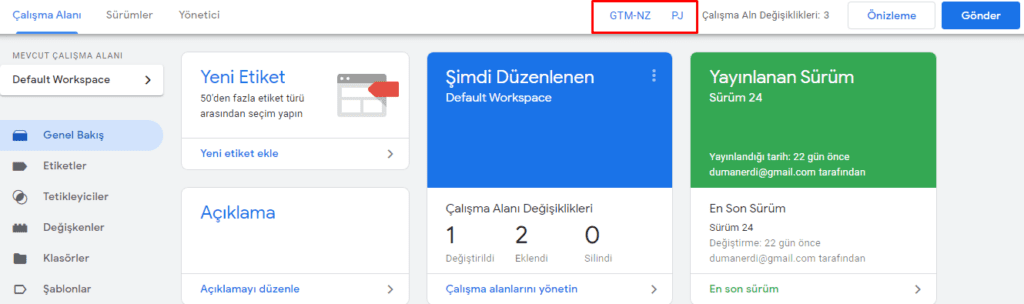
ADIM-1. Google Tag Manager paneli görseldeki gibidir. Sağ üst bölümde bulunan GTM kodunuzu web sitenizdeki tüm sayfalara yerleştirmeniz gerekir. (Görseldeki kırmızı alan)

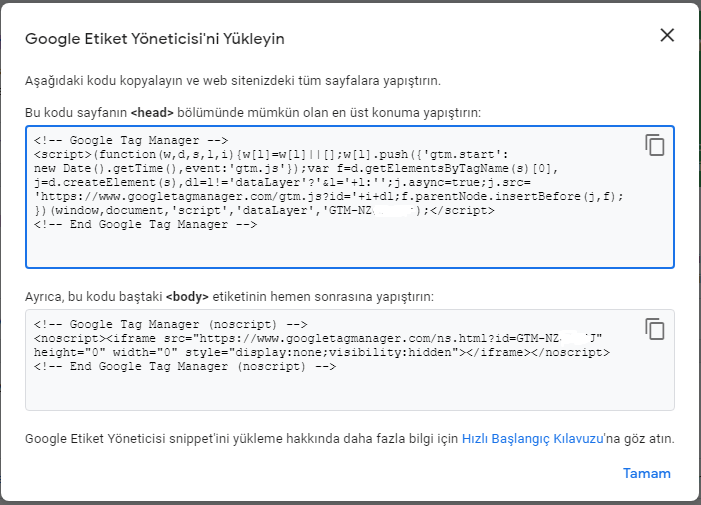
ADIM-2. Açılan sayfada 2 adet snippet vardır. Açıklamalarını okumanız bundan sonraki süreci anlamanızı kolaylaştıracaktır.

ADIM-3. İlk önce web sitemizin <head> bölümüne ilk sıradaki kodu yapıştıralım.
- Bunun için WordPress panelinde sol taraftaki menüden görünüme sonra tema düzenleyicisine tıklayın.
- Daha sonra sağ taraftaki tema dosyalarından header.php‘ye tıklayın.
- Orta bölümdeki dosya içeriğinde <head> bölümüne kopyalanan kodu yapıştırın.
- Dosyayı güncelleyin.

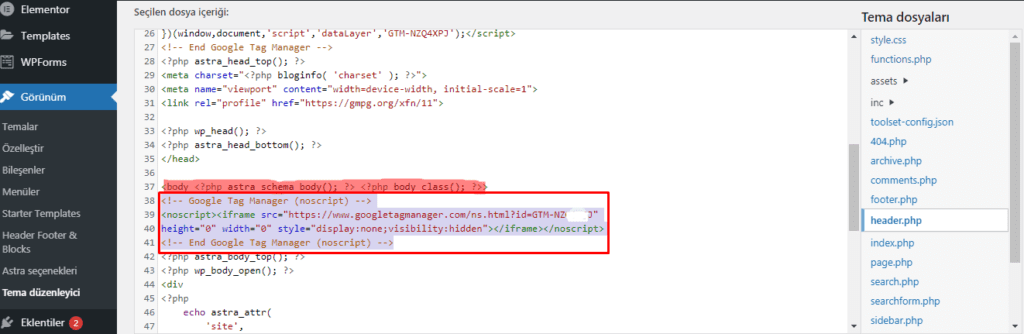
ADIM-3. Ardından ikinci sıradaki kodu <body> bölümüne yapıştırmalıyız. Kodu kopyalayın. Yine aynı yerde,
- Orta bölümdeki dosya içeriğinde <body> bölümüne kopyalanan kodu yapıştırın.
- Dosyayı güncelleyerek süreci tamamlayın.

Bu adım tamamlandı. Google Tag Manager’i web sitemize bağladık. Şimdi 2. adıma geçiyoruz.
Google Tag Manager’i Google Analytics’e Bağlamak
Google Analytics hesabınızı kurmadıysanız, bu rehberin başına dönün. Daha sonra devam edin.
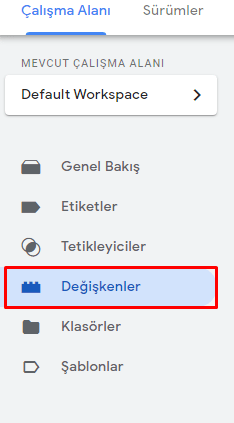
ADIM-1. Google Tag Manager’da panele gelin. Sol taraftaki menüden değişkenlere tıklayın.

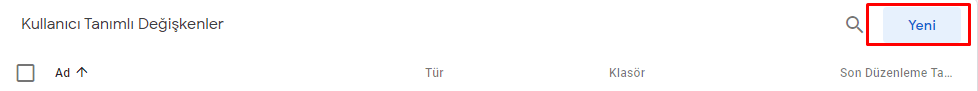
En alt kısımda kullanıcı tanımlı değişkenler bölümünde yeniye tıklayın.

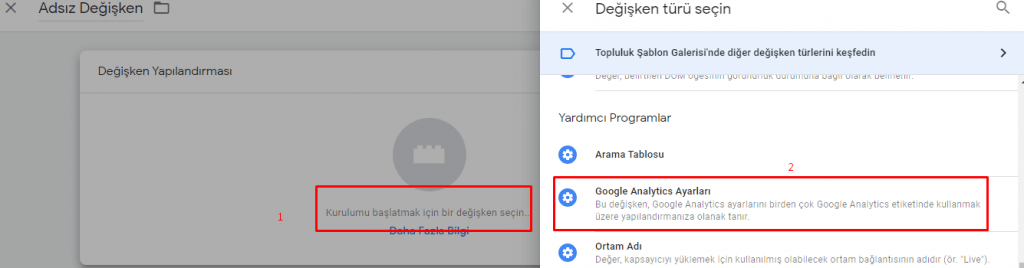
ADIM-2. Kurulumu başlatmak için bir değişken seçine tıklayın.
Sonrasında Google Analytics Ayarları bölümüne tıklayın.

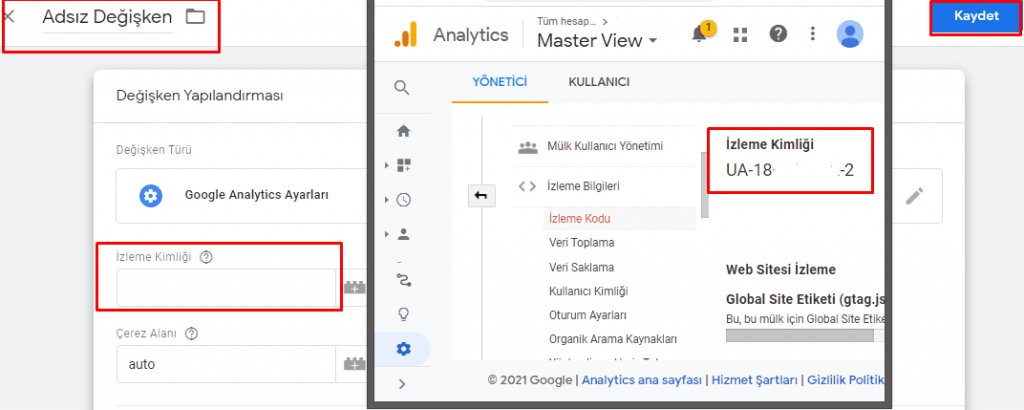
ADIM-4. Google Analytics izleme kimliğinizi ilgili alana girin. (Google Analytics izleme kimliği, Google Analytics paneli, yönetici bölümde mülk sekmesinini altındaki izleme bilgilerinde bulunur.)
Değişkeni istediğiniz bir şekilde adlandırın ve kaydedin.

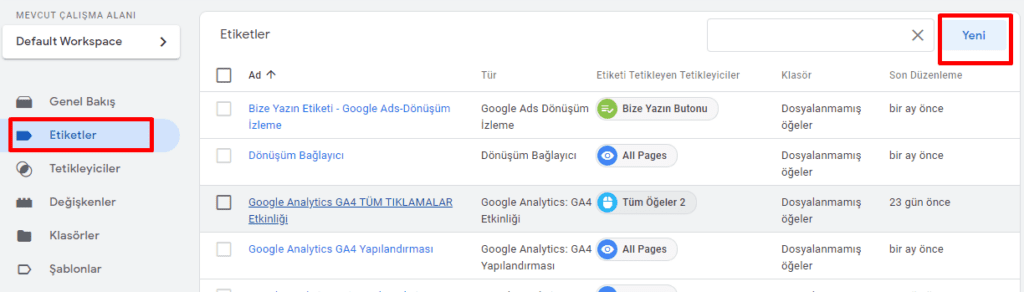
Adım-5. Şimdi panelden etiketlere sonra yeni butonuna tıklayın.

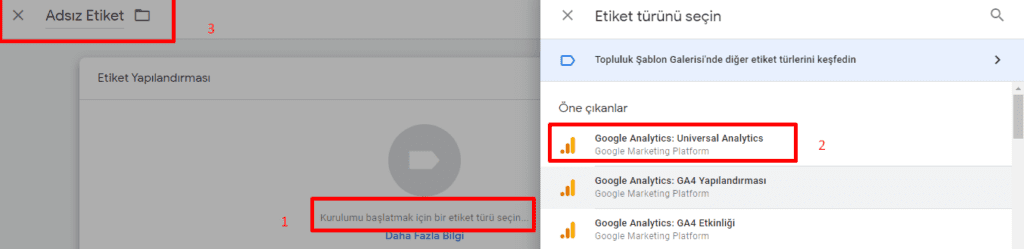
ADIM-6. Kurulumu başlatmak için bir etiket türü seçine tıklayın.
Google Analytics: Universal Analytics’i seçin.
Etiketinizi adlandırın.

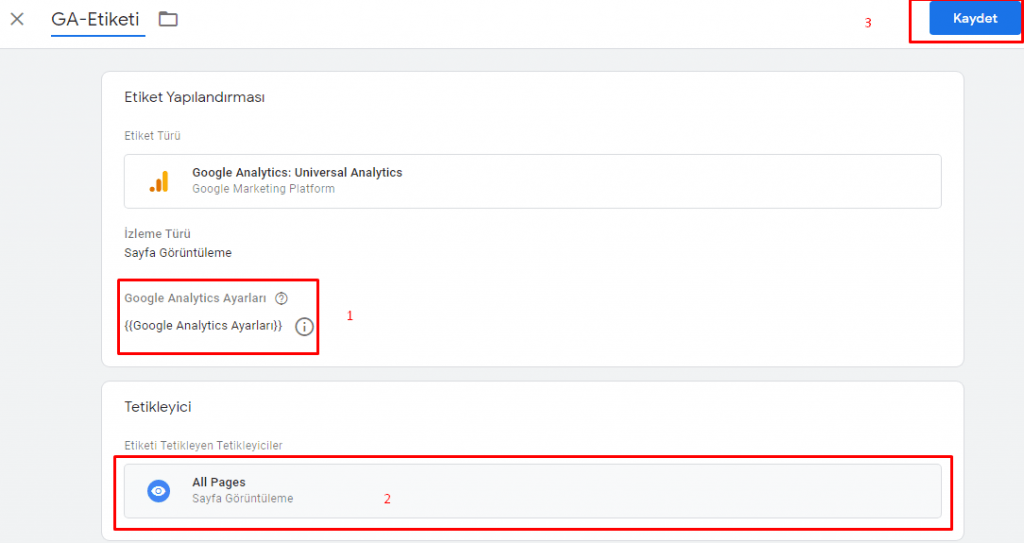
ADIM-7. Google Analytics ayarları bölümüne az önce yapılandırdığımız değişkeni seçin.
Tetikleyici kısmına tıklayıp All Pages’ i seçin.
Kaydedin.

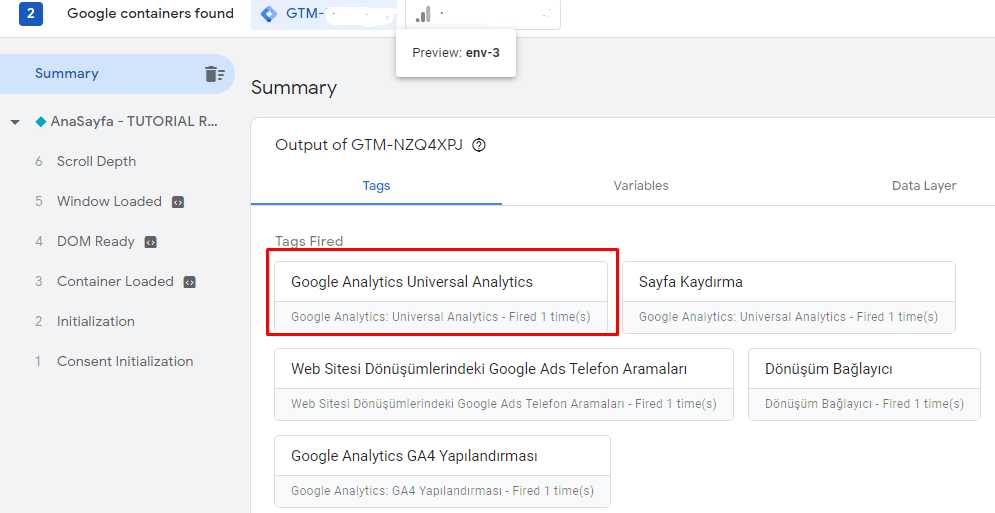
ADIM-8. Kurulumunuz nerdeyse hazır. Kontrol etmek için panelin sağ üst köşesindeki önizlemeye tıklayın, web siteniz açılacaktır. Kurulumda hata yapmadıysanız, web sitenizde sayfa değiştirdikçe etiketin tetiklendiğini göreceksiniz.

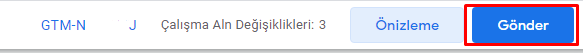
ADIM-9. Herşey sorunsuz çalışıyorsa panele dönüş yapın. Sağ üst köşede ki göndere tıklayıp, kurulumu tamamlayabilirsiniz. Unutmayın, eğer göndere tıklamazsanız tüm yapılandırmanız boşa gider.

Eklenti ile Google Tag Manager (GTM) Kurulumu
WordPress’te bunun için Google Tag Manager for WordPress adında sorunsuz ve kapsamlı bir eklenti mevcut. Başka bir eklenti aramanıza gerek yoktur.
ADIM-1. Eklentiyi yüklemek için adım adım bu rehberi takip edin.
ADIM-2. Kurulumu tamamladıktan sonra yapılandırmak istediğiniz tüm ayarları bu sayfa rehberliğinde yapabilirsiniz.