Google Ads’de dönüşüm izlemeyi yapılandırmadıysanız, reklamlarınızın getirisini ölçemezsiniz. Reklamlarınızın, gelirle sonuçlanacak işlemlere yol açıp açmadığını bilmek istiyorsanız mutlaka dönüşüm izlemeyi ayarlamalısınız. Reklam kampanyanızın çalışıp çalışmadığını belirlemenize olanak tanıyan dönüşümler, reklam gruplarınızı, reklam metninizi, anahtar kelimelerinizi, tekliflerinizi optimize etmenize olanak sağlar.
Dönüşümleri, size doğrudan gelir sağlayan ya da gelir elde etmenize dolaylı olarak yardımcı olan web sitesindeki ziyaretçi etkileşimleri olarak düşünmelisiniz. Satın alma işlemi, iletişim formunun doldurulması, haber bülteni üyeliği gibi birçok işlemi dönüşüm olarak yapılandırabilirsiniz.
Dönüşümlerinizi Google Ads ile yapılandırmak için;
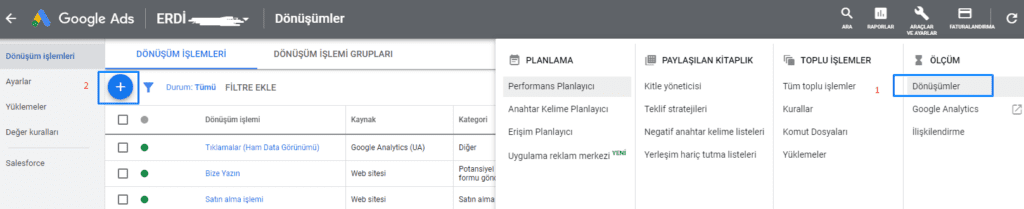
Sol üst bölümünde yer alan “Araçlar ve Ayarlar” a daha sonra “Dönüşümler” e tıklayın.
Açılan sayfada “+” simgesine tıklayın.

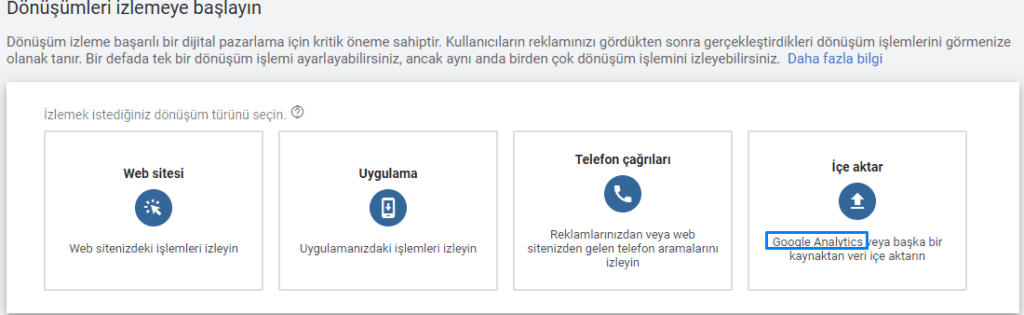
Google Analytics ile yapılandırdığınız dönüşümleride kullanabilirsiniz. Bunun için “İçe aktar” bölümüne tıklayın. Google Ads ile kurulum yapacaksınız “Web sitesi” bölümüne tıklayın. Bu rehber Google Ads ile ilgili olduğu için “Web sitesi” bölümüne tıklayalım.

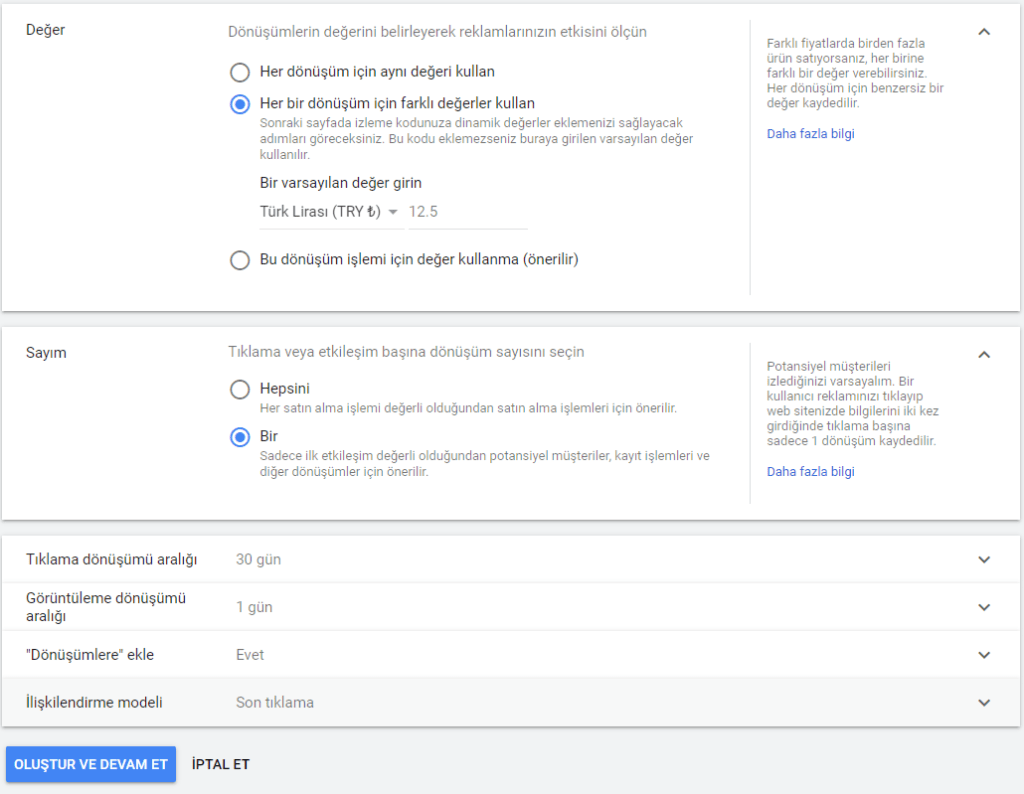
Dönüşümlere bir değer atamak isteğe bağlı olsada hedef ROAS teklif stratejisi kullanacaksanız bir zorunluluk haline gelir. Hedef ROAS teklif stratejisini kullanmasanız bile değer atamanızı öneririm. Çünkü, reklamlarınızdan elde etmek istediğiniz geliri ancak bu şekilde elde edebilirsiniz. Dönüşüm değerlerini manuel olarak siz ayarlayabilirsiniz ancak e-ticaret web siteleri için dinamik dönüşüm değeri atanmalıdır. Çünkü yüzlerce ürün veya hizmetin fiyatı farklılık gösterecektir. Bu yüzden yapılandırma bölümünde ” Her bir dönüşüm için farklı değer atama” seçeneğini ayarlamalısınız. Ancak bu ayarın web sitenizde yapılandırılması yazılım bilgisi gerektirir. Bu yüzden bir web yazılımcıdan destek almak isteyebilirsiniz.
E-ticaret sektörü dışındaki diğer birçok web sitesi için dinamik bir dönüşüm değeri atamanıza gerek yoktur. “Her dönüşüm için aynı değeri kullan” seçeneğini kullanabilirsiniz. Dönüşüm değerinize dönüşüm oranınız üzerinden bir değer atayabilirsiniz. Örneğin, temizlik hizmeti sağladığınız şirketinizin bir web siteniz var. Web sitenizde bir müşteri formu bulunmakta. Müşteriler formu doldurarak sizden hizmet almak istediklerini belirtiyorlar. Her formu dolduranın hizmet alma zorunluluğu olmadığı için formunuzun dönüşüm oranını % 5 olarak geçmiş verilerinizden biliyorsunuz. Yani formu dolduran 100 ziyaretçiden 5’i sizden temizlik hizmeti alıyor. (Dönüşüm oranı hakkında daha fazla bilgi için “Dönüşüm Oranı Nedir? Nasıl Hesaplanır?” rehberimden faydalanabilirsiniz.) Temizlik ücretlendirmenizin 250 ₺ olduğunu varsayarsak, formunuzun dönüşüm değeri 12.5 ₺’dir. (250 x (5/100))
E-ticaret siteleri için “Sayım” bölümü “Hepsini” olarak işaretlenmelidir. Çünkü bu her bir dönüşüm işlemini ayrı ayrı sayacaktır. Diğer seçenek olan “Bir” ziyaretçinizin aynı işlemi birkaç kez yapmasını tek işlem olarak nitelendirecektir. Eğer bir e-ticaret sitesi değilseniz, “Bir” seçeneği daha mantıklı olacaktır. Çünkü form doldurma gibi bir işlemi dönüşüm olarak yapılandırıyorsanız ve aynı ziyaretçiniz birden fazla form doldurma işlemi gerçekleştirdiyse bunu tek bir dönüşüm olarak yapılandırmak istersiniz. Aksi taktirde dönüşümleriniz gerçeği yansıtmayacaktır.
“Tıklama dönüşüm aralığı” ziyaretçilerinizin dönüşüm gerçekleştirmeden önce en fazla kaç gün önceden ilk etkileşimini dikkate almak istediğinizi belirlediğiniz bölümdür. Varsayılan olarak 30 gündür. En fazla 90 gün olarak belirleyebilirsiniz. Örneğin, varsayılan 30 günlük durumda 1 Temmuz’da sitenize gelmiş bir ziyaretçiniz 1 Haziran’da sitenizde bir dönüşüm gerçekleştirdiyse, ziyaretçinin ilk temas noktası o dönüşümle ilgili olarak rapor edilmeyecektir. Bu ayar geçmiş verilerinizden belirleyebileceğiniz veya sektörünüze bağlı olarak karar verebileceğiniz bir durumdur. Yani web sitenizin satış döngüsüne bağlıdır. Örneğin, ziyaretçi kırtasiye ürünü gibi ucuz bir ürünü olmayı günlerce düşünmez ancak notebook gibi görece pahalı bir ürünü almaya karar verdiyseniz bu aylar süren bir etkileşim gerektirebilir.
“Görüntüleme tıklama aralığı” tıklama dönüşüm aralığı ile benzerdir. Tek farkı reklamlarınızı tıklayan ziyaretçilerinizi değil, Google’da reklamınızı görüntüleyen insanların ilk etkileşim tarihi süresini ayarlamanızdır.
“Dönüşümlere ekle” dönüşüm odaklı teklif stratejisi kullanıyorsanız mutlaka işaretlemelisiniz. Bu ayarı kullanarak bu dönüşümlerin “Dönüşümler” ve “Dönüşüm değeri” sütunlarına eklenip eklenmeyeceğine karar verirsiniz. Hedef ROAS ve hedef EBM gibi akıllı teklif stratejileri için bu gereklidir.
“İlişkilendirme modeli” reklam etkileşimlerinin dönüşümleriniz için ne kadar kredi alacağını belirler. Google Analytics gibi bir dijital analiz aracı kullanıyorsanız size tanıdık gelecektir. Dönüşüm üzerindeki pazarlama kanallarına nasıl kredi vereceğinizi tanımlarsınız. Varsayılan olarak son tıklama ilişkilendirme modeli ayarlıdır. Bu ziyaretçiyi kanala getiren ve o dönüşümün gerçekleştirdiği son pazarlama kanalına en çok krediyi verir. Bu konu hakkında bilginiz yoksa Google’ın “İlişkilendirme modelleri hakkında” resmi rehberini okumanızı tavsiye ederim.

“OLUŞTUR VE DEVAM ET” e tıkladıktan sonra, karşınıza 3 seçenek çıkacaktır. Etiketi kendiniz yükleyebilir, bir web yazılımcıdan destek almak için ona gönderebilir ya da etiketi Google Tag Manager ile aracılığı ile yükleyebilirsiniz.
Kişisel tercihim her zaman Google Tag Manager kullanmaktır. Nedenini “Google Tag Manager (GTM) Nedir? Ne İşe Yarar?” rehberimde detaylı bir şekilde ele aldım. Google Tag Manager ile kurulum çok daha basittir. Ancak bu rehberde her 2 yöntemide ele alacağız.
Google Ads Dönüşüm Snippetini Direk Olarak Web Sitesine Eklemek (gtag.js)
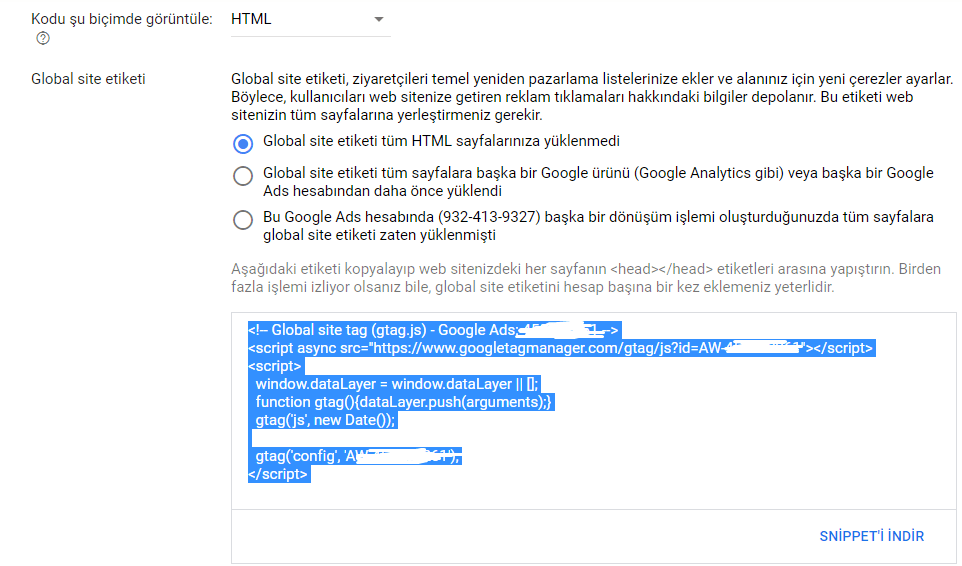
“Etiketi Kendiniz Yükleyin” seçeneğinde Google Ads’nin sizin için oluşturduğu etiketleri açıklamada belirttiği gibi <head> </head> etiketleri arasına yüklemeniz gerekir. 2 adet snippet vardır. Google Analytics aracını kullanıyorsanız etiketinize ek bir “config” komutunu yüklemeniz yeterli olcaktır.
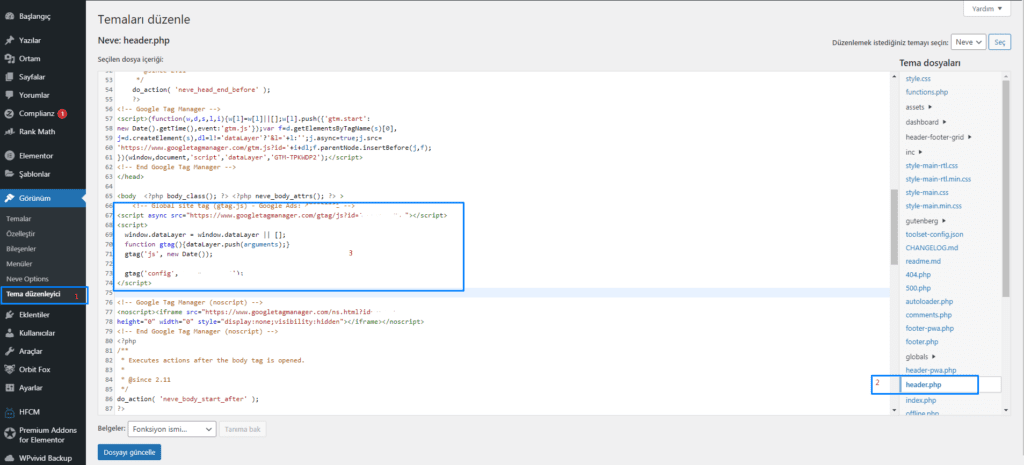
Daha önce Google Analytics kurulumunuzun olmadığını varsayalım. Bize verilen ilk snippeti kopyalayalım. WordPress, Shopify gibi bir cms kullanıyorsanız süreç oldukça basittir. Kullandığınız CMS’nin tema ya da dosya yöneticisi bölümünde header.php dosyasında <head> </head> etiketinin arasına yapıştırmanız ve kaydetmeniz gerekir.


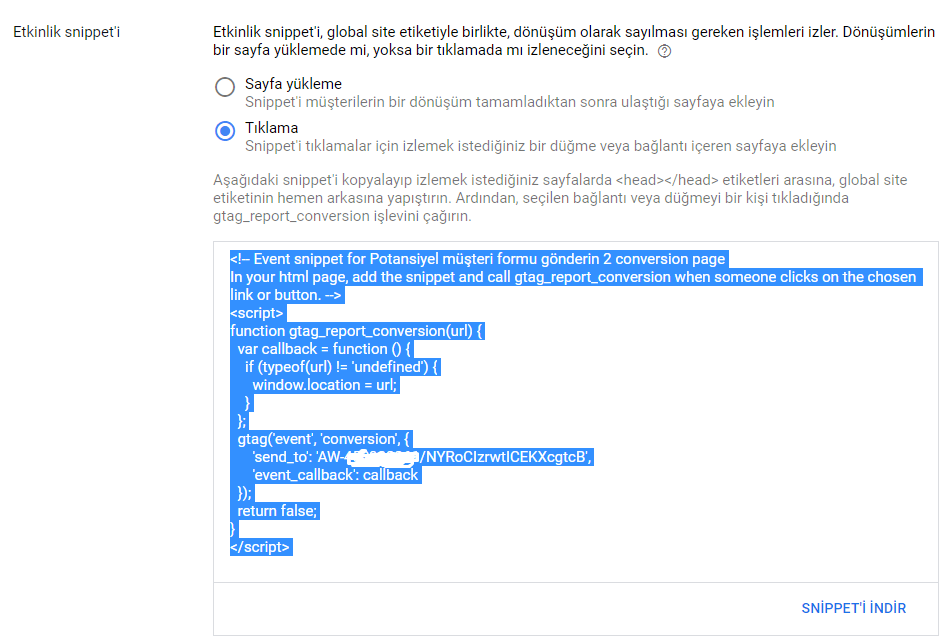
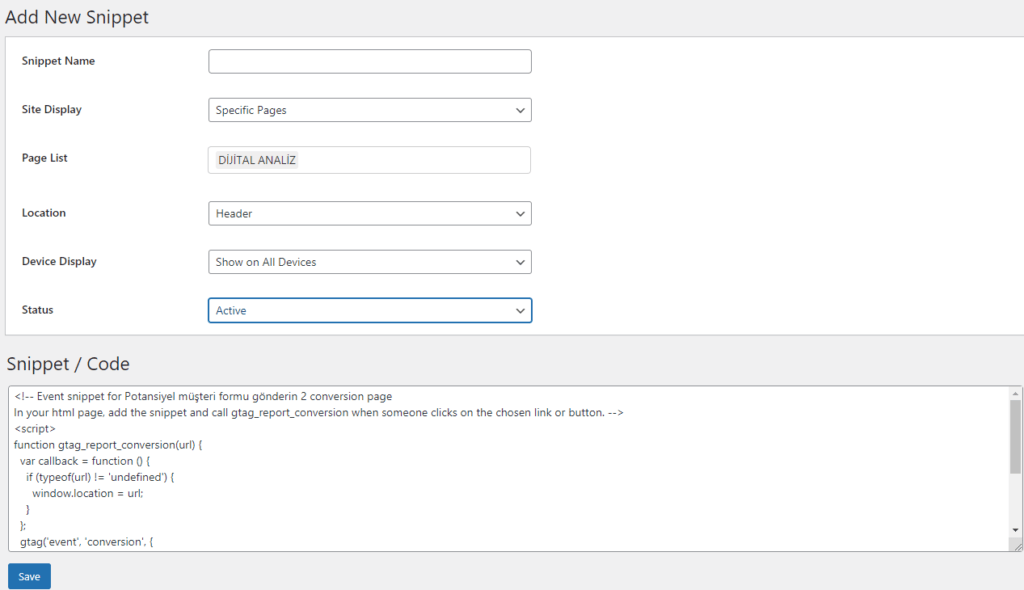
2. snippeti ise dönüşümün gerçekleştiği sayfaya/sayfalara eklemeniz gerekiyor. Dönüşüm gerçekleştikten sonra teşekkürler sayfası gibi yeni bir sayfa açılıyorsa “Sayfa yükleme” dönüşümünüz form gonderme gibi buton etkileşimi ile gerçekleşiyorsa “Tıklama” seçeneğini işaretlemelisiniz. CMS kullanıyorsanız bunun için eklentiler mevcut. WordPress için Header Footer Code Manager eklentisini kullanabilirsiniz.


Etiketleri ayarladıktan sonra Google Ads’ye dönebilir ve dönüşüm izleme kurulumunu tamamlayabilirsiniz.
Google Ads Dönüşüm Snippetini Google Tag Manager Aracılığı İle Web Sitesine Eklemek (gtm.js)
Bu işlem için ilk yapmanız gereken, Google Tag Manager snippetini web sitenize yüklemektir.
“Google Tag Manageri Web Sitesine Baglamak” rehberini uygulayın.
Daha sonra Google Tag Manager arayüzünden “Etiketler” “Yeni” ye tıklayın.

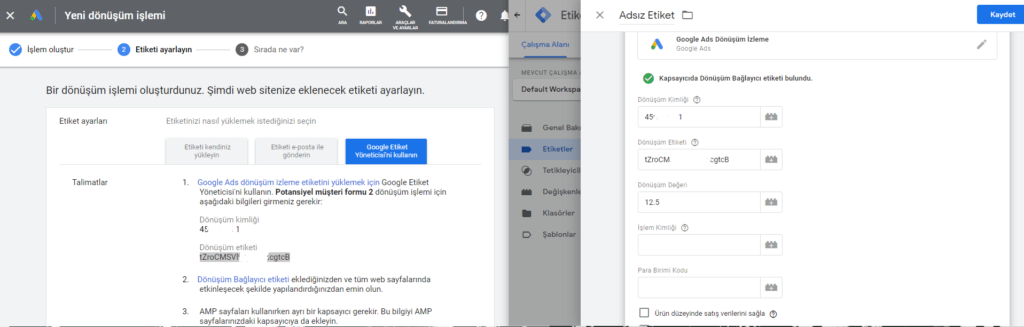
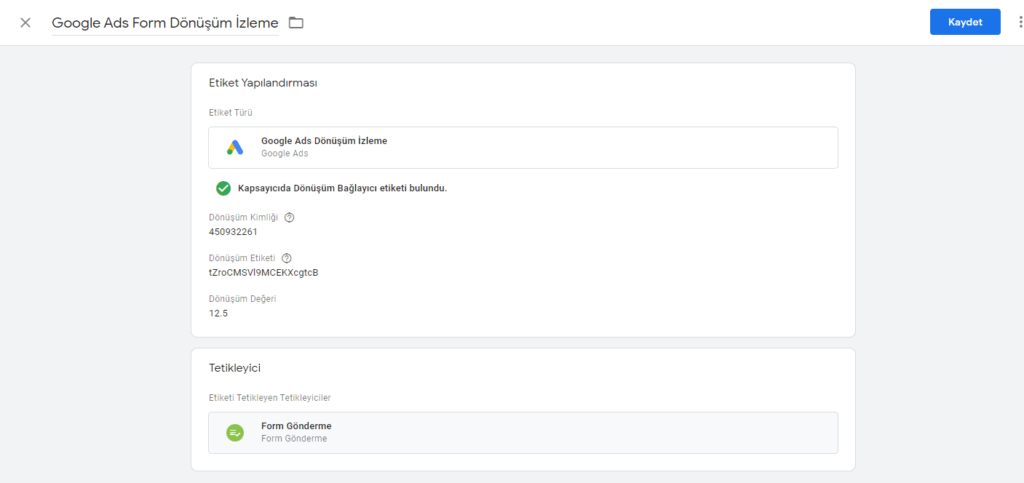
Açılan pencerede “Etiket yapılandırması” na daha sonra “Google Ads Dönüşüm İzleme” ye tıklayın.
Google Ads de size verilen dönüşüm kimliğini ve dönüşüm etiketini ilgili alanlara girin.

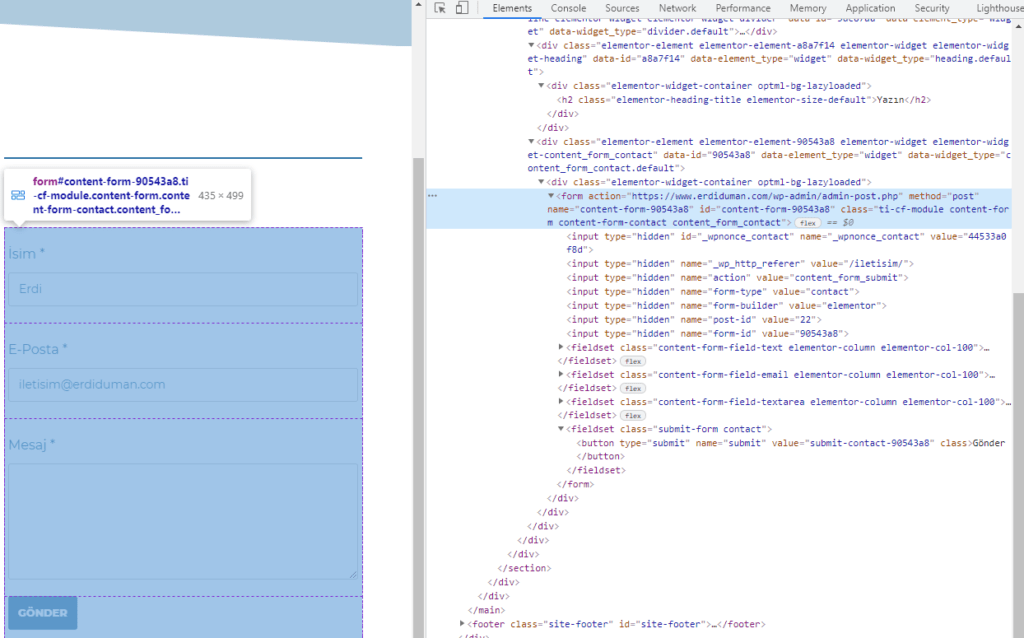
Bir tetikleyici oluşturmanız gerekiyor. Ziyaretçilerin form göndermesini dönüşüm olarak belirlediğimiz için forma ait bir değişken tetiklendiğinde yani ziyaretçi formu gönderdiğinde tetiklenen bir değişkeni ayarlamalıyız. Bunun için web sitemize dönüyoruz ve formumuzun olduğu bölüme geliyoruz.
Dönüşümü ayarladığımız formumuzun üzerine gelip sağ tıklayıp “incele” diyoruz. Bu şekilde formumuzun değişkenleri görebiliriz. Benzersiz değişkenler olduğu için genellikle “class” “id” gibi değişkenler tetikleyici olarak seçilir.

Artık formumuzun değişkenlerini bildiğimize göre Google Tag Managere geçip tetikleyicimizi yapılandırabiliriz.
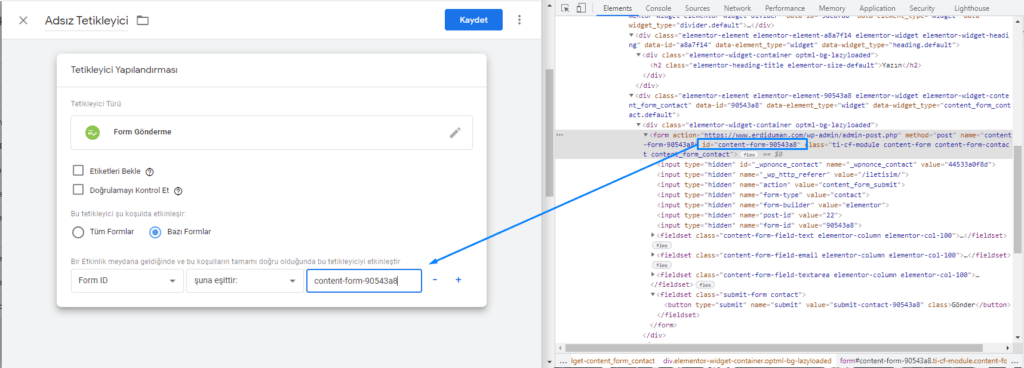
“Tetikleyici” sonra “+” simgeine tıkladıktan sonra “Tetikleyici Yapılandırması” na tıklayın.
Tetikleyici türünü “Form Gönderme” olarak seçin.
Tetikleyiciyi “Bazı tıklamalar” olarak ayarlayın ve belirlediğiniz bir değişkeni kopyalayıp ilgili alana yapıştırın.

Tetikleyiciye bir isim verin ve kaydedin. Etiket bölümüne yönlendirileceksiniz.
Etiket bölümünde de etiketinizi adlandırın ve kaydedin.

Dönüşüm kurulumunuz hazır. Bir hata yapıp yapmadığınızı Google Tag Manager panelinin sağ üst bölümünde ki “Önizleme” modu ile ve Chrome eklentisi olan Google Tag Assistant‘ı yükleyerek kontrol edebilirsiniz.